文本绘图
什么是文本绘图?
文本绘图(Textdraw)是在玩家屏幕上显示的文字元素。与客户端消息或游戏文本不同,文本绘图可以无限期显示。既支持简单静态文本(如网站地址),也可创建复杂的动态元素(如进度条)。
推荐使用文本绘图编辑器工具简化设计流程。
全局文本绘图
全局文本绘图可被创建并展示给所有玩家,但存在数量限制。例如当服务器拥有 500 名玩家时,每个玩家最多只能创建 4 个全局文本绘图。此时便需要采用玩家专属文本绘图方案(下文将详细说明)。以下是全局文本绘图相关函数列表:
- TextDrawCreate: 创建文本绘图
- TextDrawDestroy: 销毁文本绘图
- TextDrawColor: 设置文本颜色
- TextDrawBoxColor: 设置文本框颜色
- TextDrawBackgroundColor: 设置背景颜色
- TextDrawAlignment: 设置对齐方式
- TextDrawFont: 设置字体样式
- TextDrawLetterSize: 设置字符尺寸
- TextDrawTextSize: 设置文本框尺寸
- TextDrawSetOutline: 设置文本轮廓
- TextDrawSetShadow: 设置文本阴影
- TextDrawSetProportional: 启用等比例缩放
- TextDrawUseBox: 启用文本框显示
- TextDrawSetString: 更新文本内容
- TextDrawShowForPlayer: 对玩家显示
- TextDrawHideForPlayer: 对玩家隐藏
- TextDrawShowForAll: 为所有玩家显示
- TextDrawHideForAll: 为所有玩家隐藏
- IsTextDrawVisibleForPlayer: 检测可见性
- IsValidTextDraw: 验证有效性
- TextDrawGetAlignment: 获取文本对齐方式
- TextDrawGetBackgroundColour: 获取背景颜色
- TextDrawGetBoxColour: 获取文本框颜色
- TextDrawGetColour: 获取字体颜色
- TextDrawGetFont: 获取字体样式
- TextDrawGetLetterSize: 获取字符宽高尺寸
- TextDrawGetOutline: 获取文本轮廓线粗细
- TextDrawGetPos: 获取绘制坐标位置
- TextDrawGetPreviewModel: 获取 3D 预览模型 ID
- TextDrawGetPreviewRot: 获取模型旋转角度与缩放值
- TextDrawGetPreviewVehCol: 获取预览车辆颜色配置
- TextDrawGetPreviewVehicleColours: 获取预览车辆完整配色方案
- TextDrawGetShadow: 获取阴影效果尺寸
- TextDrawGetString: 获取当前显示文本内容
- TextDrawGetTextSize: 获取文本框 XY 轴尺寸
- TextDrawIsBox: 检测文本框状态(是否为框体)
- TextDrawIsProportional: 检测是否启用等比例缩放
- TextDrawIsSelectable: 检测文本是否可被选中交互
- TextDrawSetPos: 重置绘制坐标位置
- TextDrawSetStringForPlayer: 为指定玩家更新文本内容
玩家文本绘图
玩家专属文本绘图仅针对特定玩家创建。每个玩家可创建多达 256 个专属文本绘图,这意味着在 500 名玩家的服务器上可同时存在 128,000 个玩家专属文本绘图,远超 2048 个的限制。此类文本绘图应专用于非静态内容显示,切勿将其用于展示网站地址等静态内容,而应应用于车辆生命值指示器等动态信息显示。
- CreatePlayerTextDraw: 创建玩家文本绘图
- PlayerTextDrawDestroy: 销毁玩家文本绘图
- PlayerTextDrawColor: 设置玩家文本颜色
- PlayerTextDrawBoxColor: 设置玩家文本框颜色
- PlayerTextDrawBackgroundColor: 设置玩家文本绘图的背景颜色
- PlayerTextDrawAlignment: 设置玩家文本绘图的对齐方式
- PlayerTextDrawFont: 设置玩家文本绘图的字体样式
- PlayerTextDrawLetterSize: 设置玩家文本绘图的字符尺寸
- PlayerTextDrawTextSize: 设置玩家文本框尺寸(或可选中区域)
- PlayerTextDrawSetOutline: 切换文本轮廓显示
- PlayerTextDrawSetShadow: 设置文本阴影效果
- PlayerTextDrawSetProportional: 启用字符间距等比缩放
- PlayerTextDrawUseBox: 切换文本框显示
- PlayerTextDrawSetString: 更新玩家文本绘图内容
- PlayerTextDrawShow: 显示玩家文本绘图
- PlayerTextDrawHide: 隐藏玩家文本绘图
- IsPlayerTextDrawVisible: 检测玩家文本绘图的可见状态
- IsValidPlayerTextDraw: 验证玩家文本绘图的有效性
- PlayerTextDrawBackgroundColour: 调整玩家文本绘图的背景色彩(英式拼写)
- PlayerTextDrawBoxColour: 设置玩家文本框色彩
- PlayerTextDrawColour: 设置玩家文本颜色(英式拼写)
- PlayerTextDrawGetAlignment: 获取对齐方式
- PlayerTextDrawGetBackgroundColour: 获取背景色彩
- PlayerTextDrawGetBoxColour: 获取文本框色彩
- PlayerTextDrawGetColour: 获取文本颜色
- PlayerTextDrawGetFont: 获取当前字体
- PlayerTextDrawGetLetterSize: 获取字符宽高数值
- PlayerTextDrawGetOutline: 获取轮廓线尺寸
- PlayerTextDrawGetPos: 获取绘制坐标
- PlayerTextDrawGetPreviewModel: 获取 3D 预览模型 ID
- PlayerTextDrawGetPreviewRot: 获取模型旋转与缩放参数
- PlayerTextDrawGetPreviewVehicleColours: 获取车辆预览配色方案
- PlayerTextDrawGetShadow: 获取阴影尺寸
- PlayerTextDrawGetString: 获取当前显示文本
- PlayerTextDrawGetTextSize: 获取文本框尺寸参数
- PlayerTextDrawIsBox: 检测文本框状态
- PlayerTextDrawIsProportional: 检测等比缩放状态
- PlayerTextDrawIsSelectable: 检测可选状态
- PlayerTextDrawSetPos: 重置绘制坐标
- PlayerTextDrawSetPreviewVehicleColours: 设置车辆预览配色(需配合 3D 模型显示)
变量声明
当创建文本绘图时,必须确定要创建的是全局文本绘图(如网站地址、全局公告)还是玩家专属文本绘图(如击杀数、死亡数、分数)。
全局文本绘图
全局文本绘图创建最为简单,只需单个变量。该变量用于后续修改文本绘图并向玩家展示。此类变量通常需要声明为全局变量,变量名应使用 Text: 前缀,并初始化为 Text:INVALID_TEXT_DRAW。若省略初始化,可能与其他新增文本绘图产生冲突。
new Text:gMyText = Text:INVALID_TEXT_DRAW;
玩家专属文本绘图
玩家专属文本绘图与常规"全局"文本绘图在功能上完全一致,但仅针对单个玩家创建。这种机制特别适用于需要展示玩家个性化数据的场景,例如显示击杀数/得分的统计信息栏。
使用玩家专属文本绘图可有效规避全局文本绘图的数量限制(每个玩家可独立创建 256 个),同时在玩家断开连接时系统会自动销毁其专属文本绘图,显著降低资源管理复杂度。
new PlayerText:gMyPlayerText = PlayerText:INVALID_TEXT_DRAW;
重要提示:仍需使用数组变量存储,因为不同玩家的文本绘图 ID 可能因创建数量差异而变化。
函数命名规则:全局函数中的'TextDraw'改为'PlayerTextDraw'(例如 创建玩家文本绘图),但字符串设置函数例外('TextDrawSetString' 变为 'PlayerTextDrawSetString')。
创建文本绘图

声明存储文本绘图 ID 的变量/数组后,即可开始创建。全局文本绘图应在 OnGameModeInit 回调中创建,使用 TextDrawCreate 函数。注意此函数仅创建,后续需其他函数进行修改和展示。
需特别注意:此函数仅完成文本绘图的创建操作,后续需调用其他函数进行属性修改及玩家显示操作。
参数:
TextDrawCreate(Float:x, Float:y, text[])
| 参数 | 说明 |
|---|---|
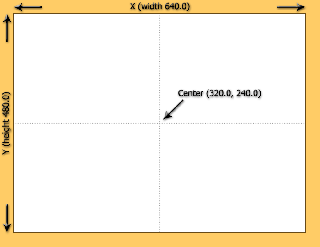
| x | 文本绘图的 X 轴坐标 |
| y | 文本绘图的 Y 轴坐标 |
| text[] | 文本绘图显示的内容 |
返回值:
创建的文本绘图 ID
创建示例:
public OnGameModeInit()
{
gMyText = TextDrawCreate(320.0, 240.0, "你好世界!");
return 1;
}
该代码在屏幕中央创建显示"你好世界!"的文本绘图。
字体设置
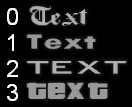
文本绘图支持四种字体:

| ID | 特性描述 | 使用建议 |
|---|---|---|
| 0 | 《圣安地列斯》原生字体 | 适用于标题,不适合大段文本 |
| 1 | 包含大小写的清晰字体 | 适合长篇文字内容 |
| 2 | 仅含大写字母的清晰字体 | 通用场景适用 |
| 3 | GTA 风格字体 | 放大不失真,适合大尺寸文本 |
SA-MP 0.3d 版本新增第四种字体(ID 4),需配合 TextDrawCreate 和 TextDrawTextSize 函数使用,用于显示材质精灵。此功能后续详解。
显示文本绘图
以下示例展示在玩家加入服务器时显示全局文本绘图。使用 TextDrawShowForPlayer 函数向指定玩家展示。
参数:
TextDrawShowForPlayer(playerid, Text:text)
| 参数 | 说明 |
|---|---|
| playerid | 目标玩家 ID |
| text | 要显示的文本绘图 ID |
返回值:
不返回特定值。
实现代码:
public OnGameModeInit()
{
gMyText = TextDrawCreate(320.0, 320.0, "你好世界!");
return 1;
}
public OnPlayerConnect(playerid)
{
TextDrawShowForPlayer(playerid, gMyText);
return 1;
}
实用技巧
- 尽量使用整数坐标值,确保不同分辨率下的最佳兼容性
- 字体在 X:Y = 1:4 的比例下显示效果最佳(例如 X=0.5 时 Y=2.0)